
Google’s new Accelerated Mobile Pages (AMP) testing tool, accessible via Search Console, offers site owners the chance to identify and correct errors associated with AMP markup.
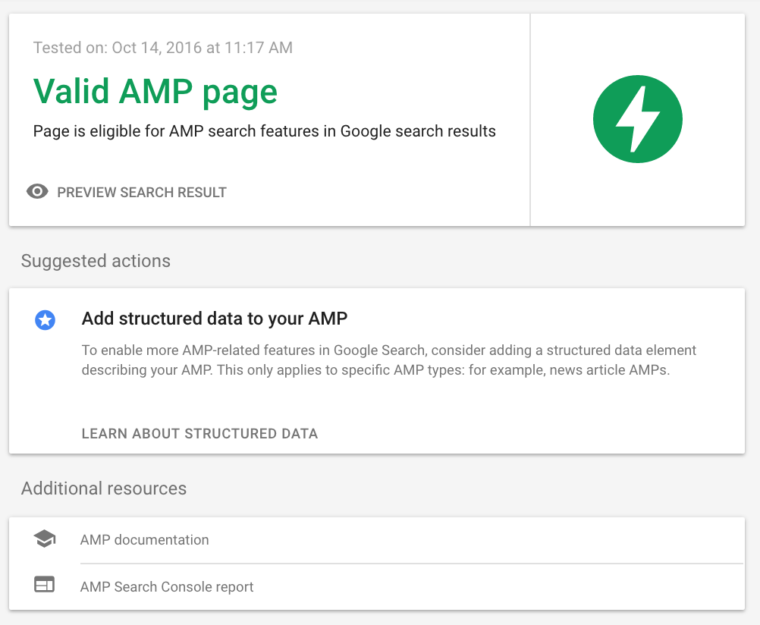
Ideally, this is what you’ll want to see after testing a page with the AMP tool:

This indicates that the AMP markup code is valid and Google will recognize it as an AMP page in search results.
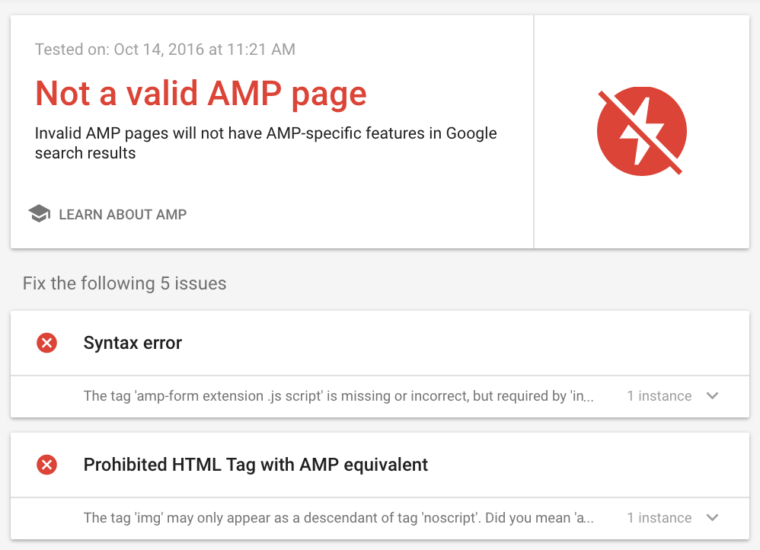
Testing a page with invalid AMP markup code will display a screen like this:

No site owner wants to see that their code is invalid and the page is not appearing in search results as intended. However, this new error screen is more user-friendly than the previous one.
This is an enhancement of Google’s existing AMP testing tool, featuring several notable improvements.
With the new AMP testing tool, Google identifies the exact errors preventing the page from being AMP-friendly, as well as the number of instances of each error on the page.
A drop-down button next to each error highlights the exact line(s) of code where the error occurs, eliminating guesswork in identifying what needs to be fixed.
Other significant changes include a mobile-friendly design, which is fitting given the nature of what’s being tested. Additionally, the testing tool now analyzes live versions of pages using the actual Googlebot.
Analyzing pages with the real Googlebot takes a bit longer than before, but it results in more accurate outcomes.
The process is also slightly delayed by a captcha that needs to be clicked or tapped for every single page tested. Although this adds a step, it prevents the tool from being exploited by bots or scripts.
The tool is available now and can be used whether or not you’re signed in to a Google account.


