
WordPress released Gutenberg 10.1 on March 3, 2021, significantly enhancing Core Web Vitals performance and achieving notable page speed improvements.
Gutenberg 10.1 is Released
WordPress announced the release of Gutenberg 10.1, which includes an improvement eagerly awaited by publishers. Google plans to update their algorithm, offering a ranking boost to sites with a passing Core Web Vitals score.
Core Web Vitals are metrics that evaluate the quality of user experience on a webpage. Websites either pass or fail these metrics, making it a challenge for publishers to achieve a passing score due to issues inherent in content management systems like WordPress and their themes and plugins.
Within the official WordPress announcement for Gutenberg 10.1, a significant improvement was subtly mentioned under the "Experiments" section:
Experiments
Improve loading method for block styles.
This brief statement highlights an essential update to how the Gutenberg editor delivers style sheets to site visitors.
What is Gutenberg?
Gutenberg simplifies the website building process by using a block-based approach. It’s somewhat similar to a "What You See is What You Get (WYSIWIG)" page builder interface but reimagines the building process using blocks for various page elements.
A block can represent different sections like the header, menu, content, and footer. The content area allows for creating custom layouts with various blocks like contact forms or columns. Gutenberg offers a visual method for creating web pages using pre-made blocks, making website creation easier and allowing publishers to focus more on content.
The Gutenberg Code Bloat that Was Fixed
Previously, Gutenberg loaded style codes for all possible blocks on every webpage, resulting in a large file loaded on all pages, whether the blocks were used or not. This excess code caused slower page loads, degrading user experience and potentially affecting site revenue.
With Google favoring faster web pages starting May 2021, improving page speed is crucial.
Gutenberg 10.1 Addresses Code Bloat
Gutenberg 10.1 fixes this issue. The solution loads only the necessary style code for the blocks in use, inlining small stylesheets within the web page to speed up downloads. WordPress explained:
Since most blocks have fairly small stylesheets, it didn’t make sense to send requests to the server for these bite-sized styles. To resolve this, the tiny stylesheets were inlined, further improving performance by including everything the browser needs in a single request.
Gutenberg 10.1 is a Speed Champ
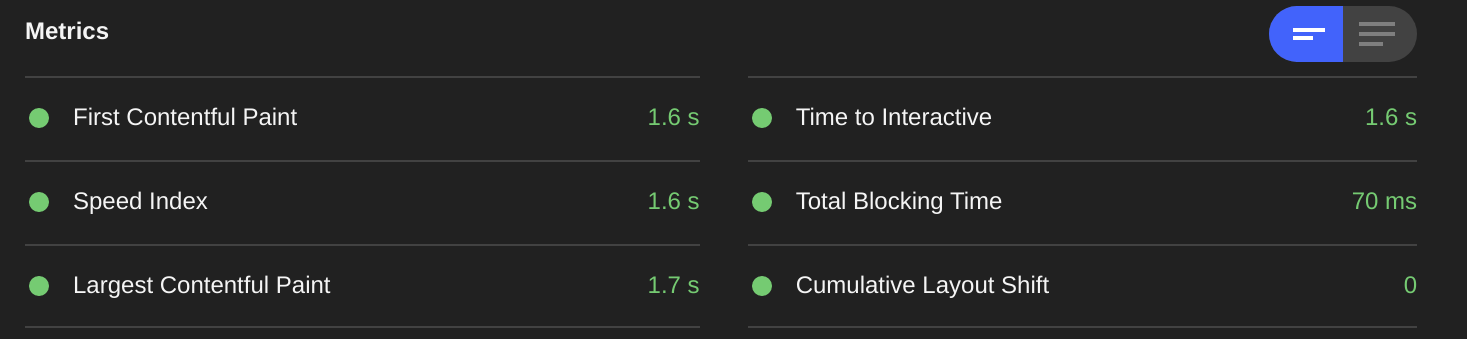
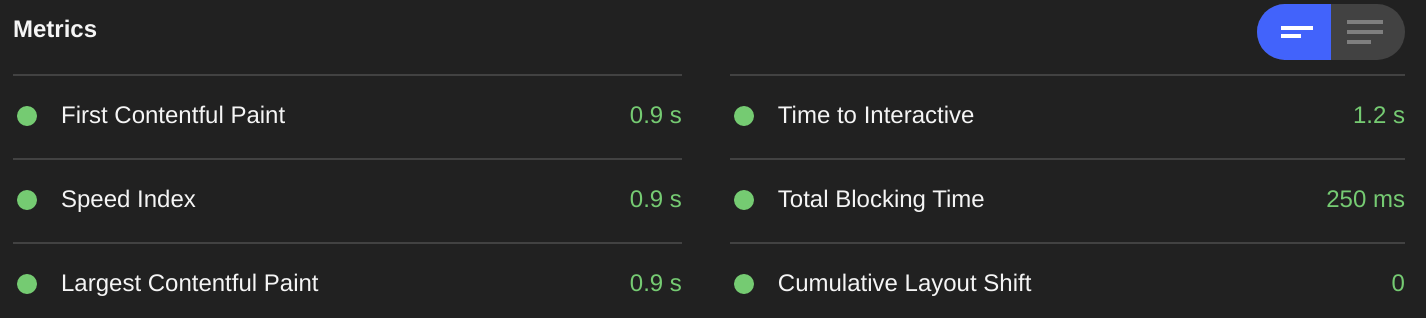
The update led to significantly improved Core Web Vitals performance scores. Before and after comparisons show the positive impact of this change.
Before Gutenberg Improvements:

After Improvements:

This small yet impactful change marks a significant step towards better page speed performance. WordPress developers noted:
There is a significant performance boost, and that’s on a simple page with not too many blocks. On more complex structures, the effect will be even more pronounced!
WordPress’s Focus on Core Web Vitals
This update is welcome news for the SEO and publishing community. While Gutenberg is still evolving, it is already a valuable tool for publishers, emphasizing improvements that benefit both site visitors and publishers.
WordPress Core Web Vitals Boost is Real
The update, although incremental, offers substantial benefits by addressing a major code bloat issue in Gutenberg, making it a more viable content management system.
Citations:
- Core Editor Improvement: Need for (page/post) Speed
- What’s new in Gutenberg 10.1? (3 March)
- Improve Loading Method For Block Styles



